Um Push-Benachrichtigungen an Ihre App zu senden, müssen Sie einige Konfigurationsschritte vornehmen und Dateien im Shopgate Backend hochladen. In der folgenden Anleitung erfahren Sie, welche Schritte nötig sind.
Anforderungen
- Sie benötigen Zugang zum Shopgate Händlerbereich
- Sie benötigen ein aktives Google Konto
SCHRITT 1: Erstellen Sie ein Firebase-Projekt
Gehen Sie zu Firebase und melden Sie sich mit Ihrem Google-Konto an. Erstellen Sie ein neues Firebase-Projekt für Ihre App (So erstellen Sie ein neues Firebase-Projekt).
SCHRITT 2: Geben Sie den Firebase Server Key ein
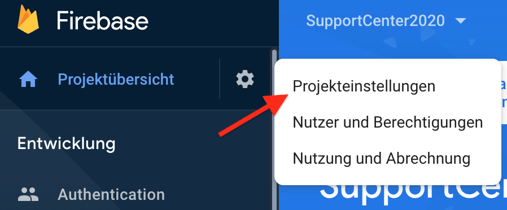
Klicken Sie in Firebase neben Ihrem Projekt auf ⚙️ -> Projekteinstellungen

Gehen Sie zum Punkt "Cloud Messaging" und kopieren Sie den Serverschlüssel

Gehen Sie im Shopgate-Backend zu Einstellungen → Apps. Fügen Sie den Serverschlüssel in das Feld "Firebase FCM-Serverschlüssel" ein und klicken Sie oben rechts auf Speichern.

SCHRITT 3: Privater Schlüssel für Dienstkonten

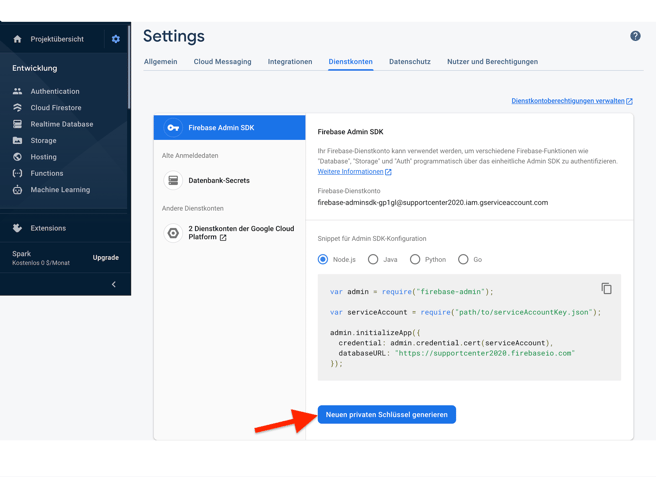
Ein neuer privater Schlüssel wird generiert und eine Download-Aufforderung wird geöffnet. Speichern Sie die Datei auf Ihrem Computer.
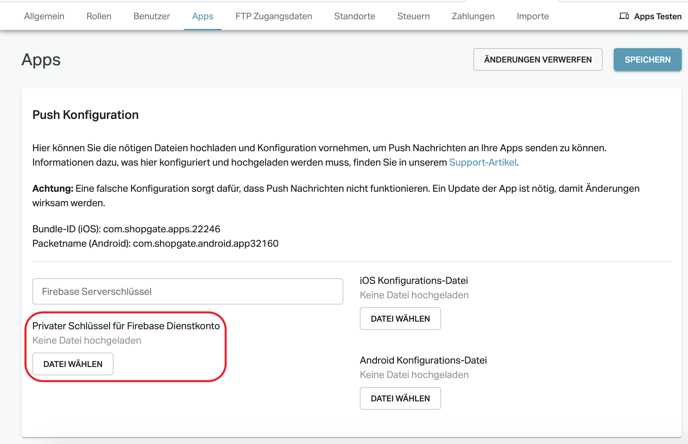
Laden Sie im Shopgate-Backend die heruntergeladene Datei in das Feld "Privater Schlüssel des Firebase-Dienstkontos" hoch. Klicken Sie oben rechts auf Speichern.

SCHRITT 4: iOS Konfigurationsdatei
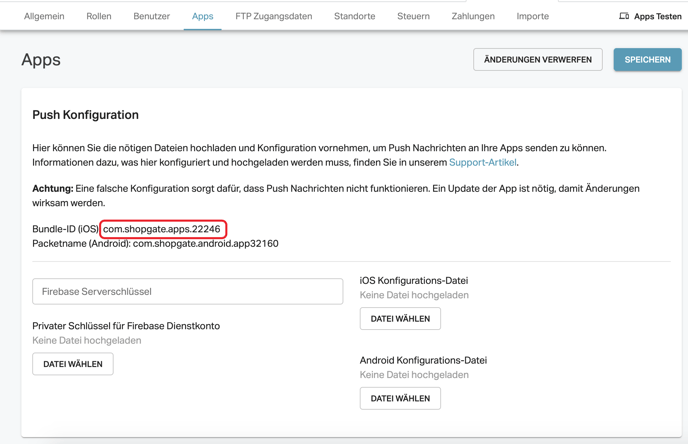
Kopieren Sie im Shopgate-Backend die Bundle-ID (iOS) in Ihre Zwischenablage.

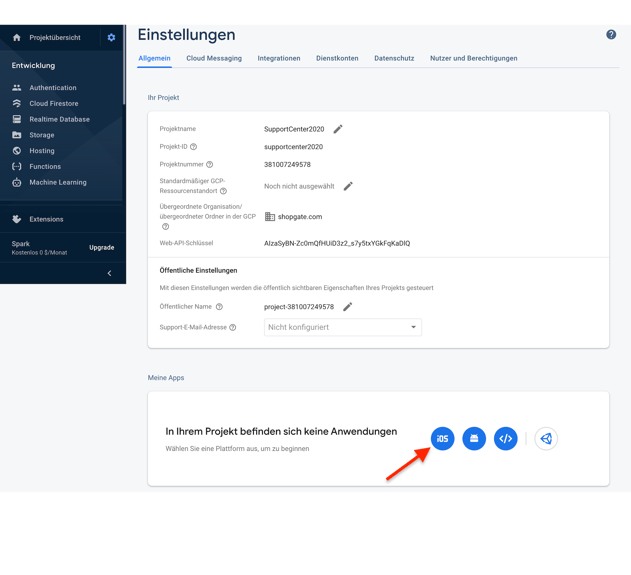
Gehen Sie in Ihrem Firebase Konto über die Projekteinstellungen auf den Punkt "Allgemein". Scrollen Sie dann nach unten und wählen Sie "iOS"(blauer Kreis), um die iOS-App mit dem Firebase-Projekt zu verbinden.

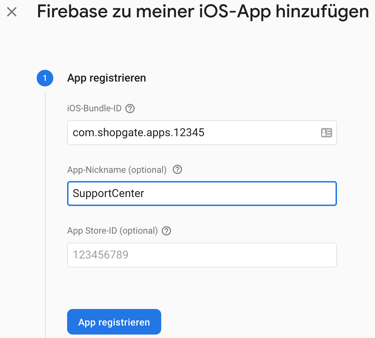
Fügen Sie die von Ihnen kopierte Bundle-ID in das Feld "iOS-Bundle-ID" ein. Geben Sie optional den App-Spitznamen und die App Store-ID ein. Drücken Sie dann "App registrieren"

Laden Sie die Konfigurationsdatei herunter.

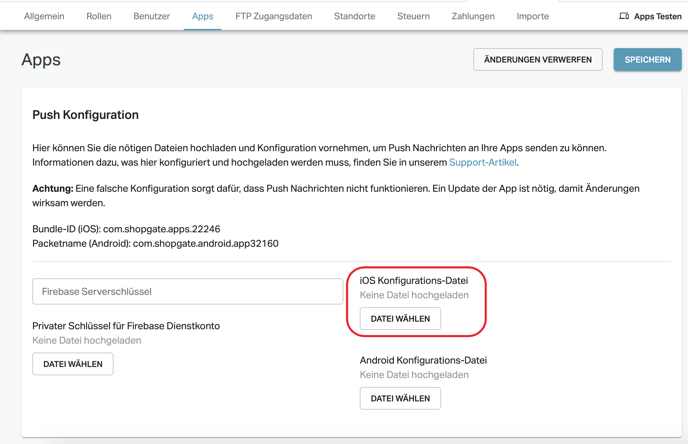
Laden Sie im Shopgate-Backend die heruntergeladene Konfigurationsdatei in das Feld "iOS-Konfigurationsdatei" hoch. Klicken Sie oben rechts auf Speichern.

In Firebase müssen Sie die angezeigten Anweisungen nicht befolgen. Shopgate erledigt dies für Sie. Klicken Sie einfach auf "Weiter" für die Schritte 2, 3 und 4 und auf "Diesen Schritt überspringen" in Schritt 5, um die Konfiguration Ihrer iOS-App abzuschließen.
SCHRITT 5: Android Konfigurationsdatei
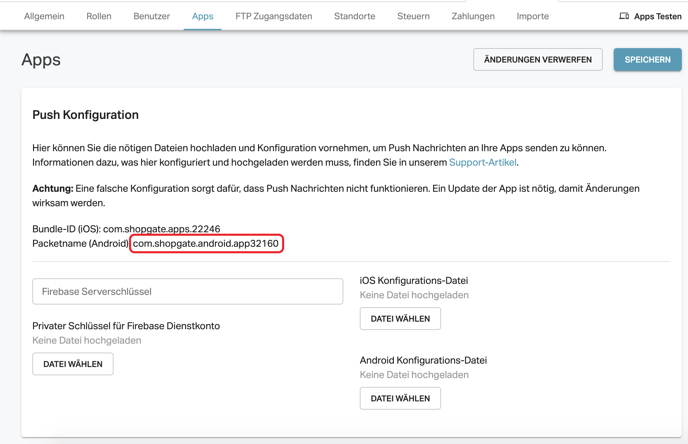
Kopieren Sie im Shopgate Backend den "Android Package Name" in Ihre Zwischenablage.

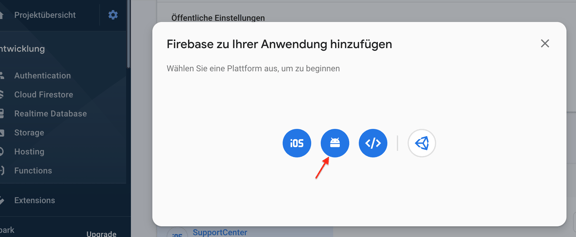
Wählen Sie in den Projekteinstellungen in Firebase den Punkt "Allgemein". Scrollen Sie dann nach unten und klicken Sie rechts auf die Schaltfläche "App hinzufügen". Gehen Sie im angezeigten Popup auf die Schaltfläche "Android", um Ihre Android-App mit dem Firebase-Projekt zu verbinden.

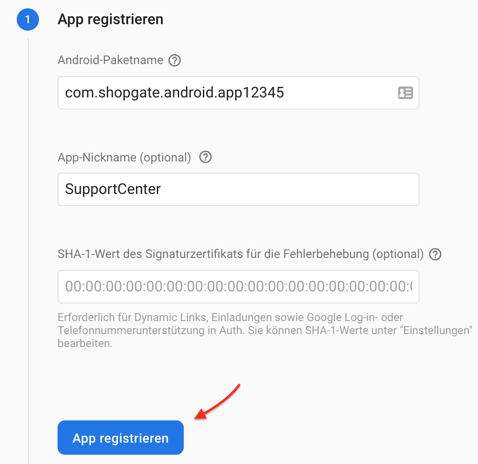
Fügen Sie die von Ihnen kopierte Bundle-ID in das Feld "Name des Android-Pakets" ein. Füllen Sie optional den App-Spitznamen aus. Das "Debug-Signatur-Zertifikat" kann leer gelassen werden. Klicken Sie auf "App registrieren".

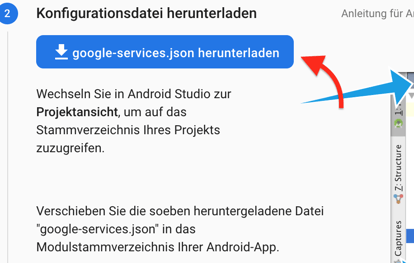
Laden Sie die Konfigurationsdatei herunter.

Laden Sie im Shopgate Backend die heruntergeladene Konfigurationsdatei in das Feld "Android-Konfigurationsdatei" hoch. Klicken Sie oben rechts auf Speichern.

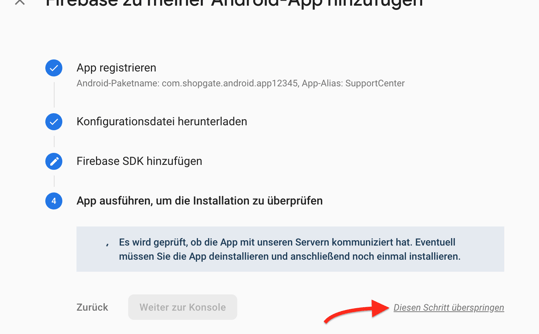
In Firebase müssen Sie die Anweisungen nicht befolgen. Shopgate erledigt dies für Sie. Klicken Sie einfach auf "Weiter" für die Schritte 2 und 3 und auf "Diesen Schritt überspringen" in Schritt 5, um die Konfiguration Ihrer iOS-App abzuschließen.

SCHRITT 6: Shopgate in Firebase einladen
Damit Shopgate die Konfiguration Ihres Firebase Accounts abschließen kann, laden Sie bitte firebase@shopgate.com mit der Rolle Inhaber in Ihr Firebase-Konto ein. Shopgate informiert Sie, sobald die Einrichtung abgeschlossen wurde. Anschließend können Sie firebase@shopgate.com wieder als Nutzer entfernen oder zurück stufen.
Sie sind fertig! Ihre App sollte jetzt so konfiguriert sein, dass Push-Benachrichtigungen gesendet und empfangen werden können.
Wenn Ihre App bereits im App Store / Google Play Store ist, beachten Sie bitte, dass ein Update der App erforderlich ist, damit Änderungen angewendet werden können.
Um ein App-Update anzustoßen, wenden Sie sich bitte an den Support - support-de@shopgate.com
