Pages (Legacy)

Dieser Artikel behandelt das Legacy-Pages-System, welches nur noch für die mobile Webseite genutzt wird. Pages 2.0, welches exklusiv für die Apps konzipiert wurde, finden Sie hier.
Übersicht
Das Pages-System ist das Content Management System (CMS) von Shopgate. Hierüber verwalten Sie ganz einfach und intuitiv die Startseite und Content-Seiten Ihrer App. Für Änderungen ist kein App Update nötig. Alle Änderungen können sofort veröffentlicht werden. Sie finden das System im Händlerbereich unter Design > Pages.
Die verschiedenen Seiten können mit verschiedenen Content-Blöcken ("Widgets") gefüllt werden. Diese werden einfach konfiguriert und per Drag & Drop platziert.
Funktionen des Editors
Wenn Sie das Pages-System öffnen, können Sie oben links zwischen den verschiedenen Seiten wählen. Im Standard gibt es hier nur die Startseite der App. Über + Neue Seite erstellen können Sie weitere CMS-Seiten (z.B. als Landingpages für Kampagnen) erstellen.

Sofern Sie sowohl Smartphone als auch Tablet Apps haben, werden diese separat gepflegt. Sie können die Konfiguration entsprechend umschalten.

Auf CMS-Seiten haben Sie weitere Funktionen:
1. Seite löschen: Die Seite wird vollständig gelöscht
![]()
2. Seite zu Tablet kopieren: Das aktuelle Smartphone-Layout überschreibt das komplette Tablet-Layout. So kann man sehr einfach die aktuelle Struktur auf das Tablet bringen. Bitte beachten Sie, dass die Bilder hochskaliert werden. Gegebenenfalls müssen diese somit ausgetauscht werden.
![]()
3. Seite klonen: Hierbei wird eine CMS-Seite geklont, um die Struktur für eine weitere Seite zu nutzen.
![]()
Was ist ein Widget?
Ein Widget ist ein spezieller Baustein, mit dem die Seiten sehr einfach gebaut werden können.
Widgets werden in unterschiedlichen Größen und Layouts angeboten und können für einen individuellen Look eingesetzt werden. Ein Widget kann z.B. Kategorien darstellen, Produktlisten anzeigen, Suchergebnisse wiedergeben und vieles mehr.

Bild Widget
|
1.
|

|
|
|
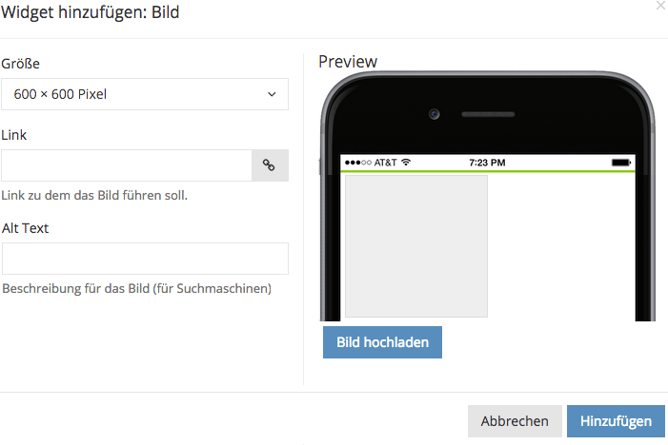
Schritt 1: Wählen Sie eine Größe für das Bild. WICHTIG: Bitte wählen Sie die richtige Größe, bevor Sie das Bild hochladen. Das System erlaubt keine Größenänderungen im Nachgang.
Schritt 2: Klicken Sie auf Bild hochladen, um ein Bild hinzuzufügen.
Schritt 3: Fügen Sie einen Link zu Ihrem Bild hinzu.
Schritt 4: Fügen Sie Ihrem Bild einen Titel ("Alt text") hinzu.
Schritt 5: Speichern Sie das Bild
|
Bild-Slider Widget
|
2.
|

|
|
|
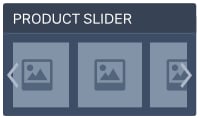
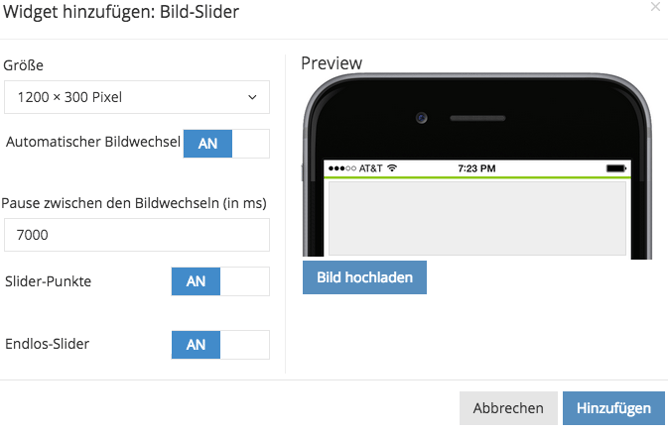
Ein Bild-Slider wird verwendet, um mehrere Bilder anzuzeigen. Sie können die Bilder ansehen, indem Sie auf die Pfeile nach links/rechts tippen oder einfach nach links oder rechts wischen. Schritt 1: Wählen Sie eine Größe für den Bild-Slider. WICHTIG: Bitte wählen Sie die richtige Größe, bevor Sie das Bild hochladen. Das System erlaubt keine Größenänderungen im Nachgang.
Schritt 2: Klicken Sie auf Bild hochladen, um ein Bild hinzuzufügen.
Schritt 3: Fügen Sie einen Link zu Ihrem Bild hinzu.
Schritt 4: Fügen Sie Ihrem Bild einen Titel ("Alt-Text") hinzu.
Schritt 5: Fügen Sie dem Slider ein weiteres Bild hinzu.
Schritt 6: Slider-Verhalten konfigurieren
Schritt 7: Speichern Sie den Slider
|
HTML/Text Widget
|
3.
|

|
|
|
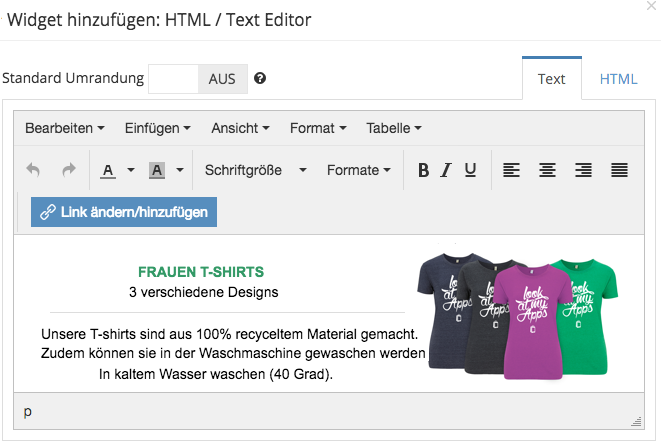
Ein Texteditor kann verwendet werden, um einen benutzerdefinierten Inhalt zu erstellen. Schritt 1: Inhalt erstellen
Schritt 2: Verwenden Sie HTML-Modus
Schritt 3: Speichern Sie den Code
|
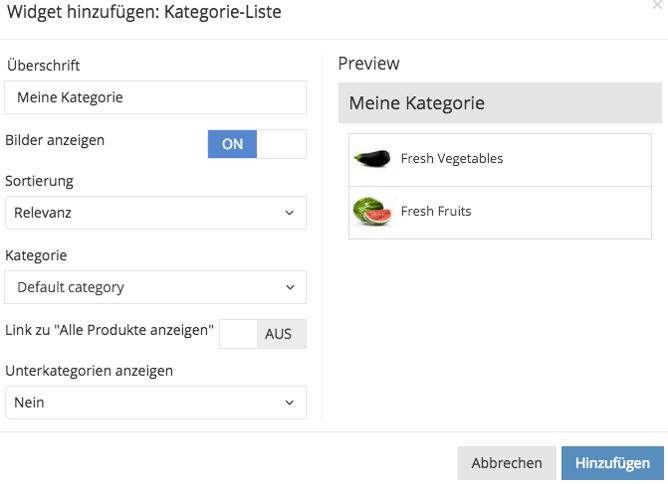
Kategorie-Liste Widget
|
4.
|

|
|
|
Schritt 1: Wählen Sie eine Kategorie
Um weitere Kategorien hinzuzufügen, fügen Sie ein weiteres "Kategorieliste"-Widget hinzu. Schritt 2: Konfigurieren Sie das Listenverhalten
Schritt 3: Vorschau der Liste
Schritt 4: Speichern Sie den Slider
|
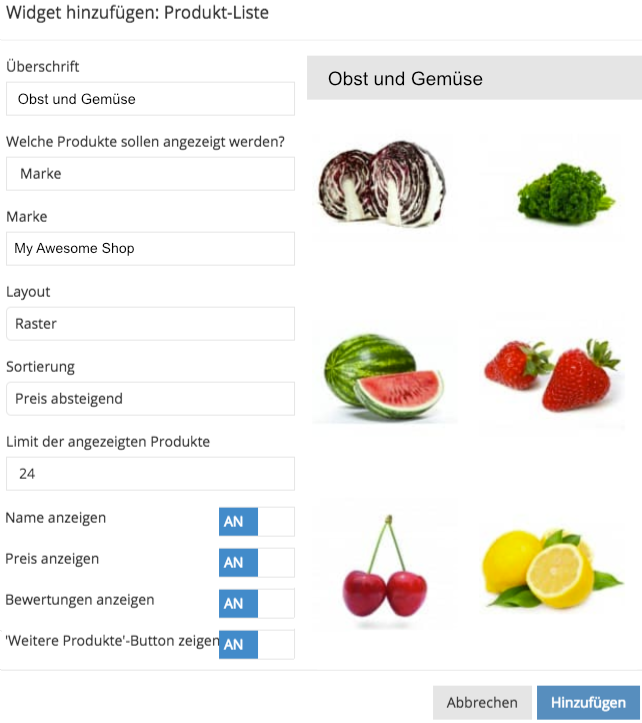
Produkt-Liste Widget
|
5.
|

|
|
|
Schritt 1: Produkte auswählen
Schritt 2: Konfigurieren Sie das Listenverhalten
Schritt 3: Vorschau der Liste
Schritt 4: Speichern Sie den Slider
|
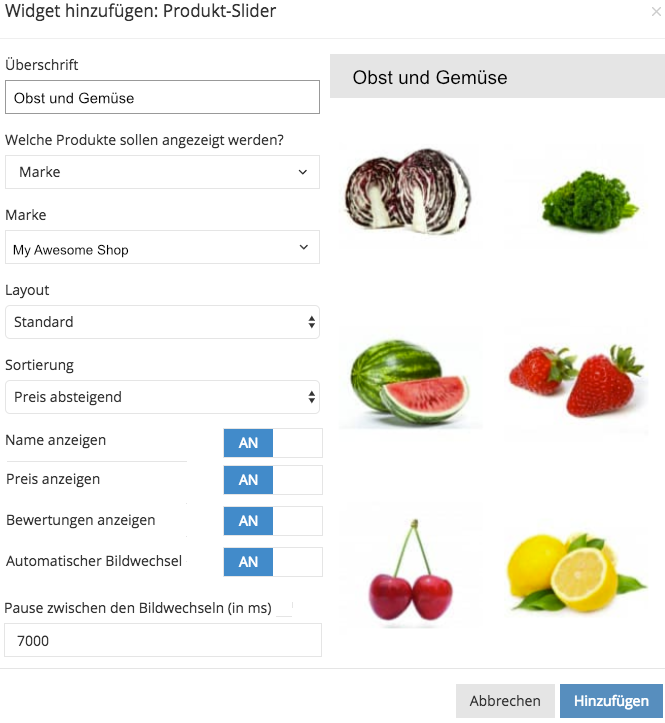
Produkt-Slider Widget
|
6.
|

|
|
|
Schritt 1: Produkte auswählen
Schritt 2: Konfigurieren Sie das Listenverhalten
Schritt 3: Vorschau der Liste
Schritt 4: Speichern Sie den Slider
|
Live-Shopping Widget
|
7.
|

|
|
|
Schritt 1: Widget hinzufügen
Schritt 2: Gehen Sie auf die Live-Shopping-Seite
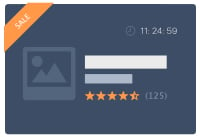
Schritt 3: Konfigurieren Sie eine Live-Shopping-Promotion Hinweis: Die Uhrzeit ist im 24-Stunden-Format.
|
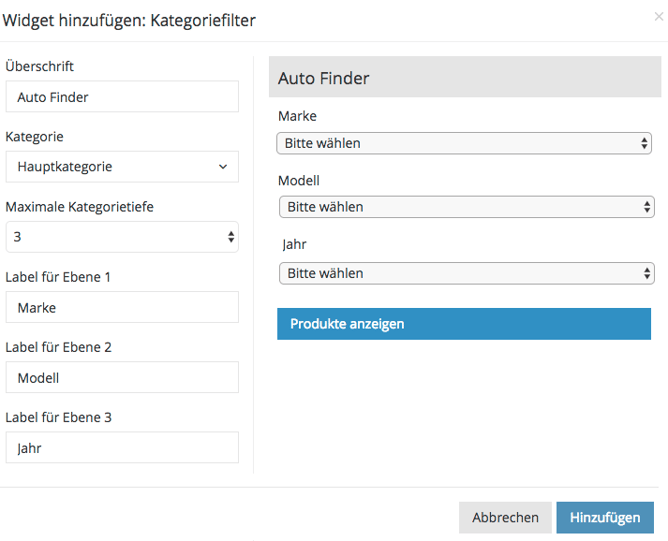
Kategoriefilter Widget
|
8.
|

|
|
|
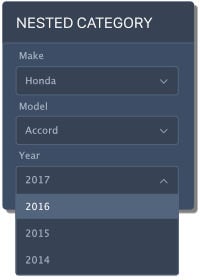
Schritt 1: Wählen Sie eine Kategorie mit Unterkategorien aus. Schritt 2: Konfigurieren Sie den Filter
Schritt 3: Speichern Sie den Filter
|
Frequently Asked Questions
Wohin kann ich Bilder verlinken?
Grafiken, die über das Shopgate-Seitenlayout-Widget hochgeladen wurden, können mit einer hier aufgeführten Seite oder Aktion verknüpft werden:
| In der App oder mobilen Website | |||
| Produkte-Seite | Kategorie-Seite | Startseite | Warenkorb |
| Merkliste | Bestellungen | Mein Konto | CMS-Seiten |
| Versandarten | Zahlungsarten | Seite mit Gutschein | Gutschein in den Warenkorb legen |
| Suchbegriff | AGB | Widerrufsrecht | Impressum |
| Extern | |||
| Anruf | Externer Link | ||

 und
und  ; Zurücksetzen mit
; Zurücksetzen mit 
 rechts oben.
rechts oben.