Ladebildschirme
Konfiguration
Um die einheitlichen Ladebildschirme zu konfigurieren, loggen Sie sich bitte in Ihren Shopgate Admin ein und wählen Sie Ladebildschirm unter Design. Hier können Sie einen Hintergrund hinzufügen und bis zu zwei Bilder für Ihren Ladebildschirm arrangieren.
Einen Hintergrund hinzufügen
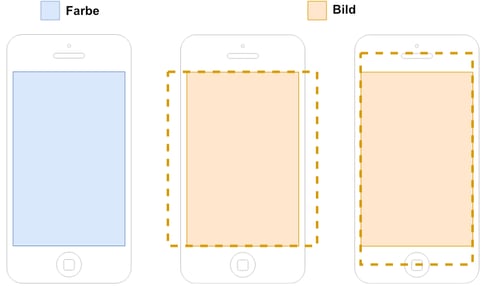
Unter "Background", können Sie wählen, ob Sie eine Farbe oder ein Bild als Hintergrund verwenden möchten. Wenn ein Bild verwendet wird, wird es so skaliert, dass es den Bildschirm vollständig bedeckt und in der Mitte positioniert.

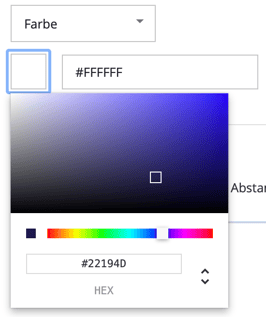
- Um den Hintergrund mit einer Farbe zu füllen: Wählen Sie aus der Dropdown-Liste Farbe aus. Ziehen Sie den Cursor, um eine Farbe auszuwählen, oder geben Sie einen HEX-Code für eine bestimmte Farbe ein. Klicken Sie unten auf der Seite auf Speichern.

- Um den Hintergrund mit einem Bild zu füllen: Wählen Sie Bild aus der Dropdown-Liste und klicken Sie dann auf Bild hochladen, um ein Hintergrundbild hochzuladen. Um das Bild zu entfernen, klicken Sie auf Bild verwerfen. Klicken Sie unten auf der Seite auf Speichern.

Bild 1 hochladen und positionieren
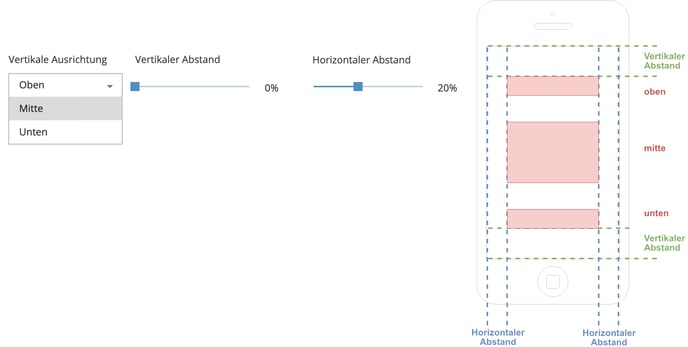
Klicken Sie unter dem Abschnitt "Bild 1" auf Bild hochladen, um ein Bild hochzuladen. Dieses Bild kann so positioniert werden, dass es am oberen, mittleren oder unteren Rand des Bildschirms ausgerichtet wird, und wird innerhalb der definierten vertikalen und horizontalen Ränder skaliert.

- Vertikale Ausrichtung
- Oben
- Mitte
- Unten
-
Vertikaler Abstand: Verwenden Sie den Schieberegler, um oben und unten einen gleich großen Abstand zu lassen. Die Abstände werden als 0 - 49% der Bildschirmhöhe definiert. Ein vertikaler Abstand von 10 % lässt beispielsweise einen freien Raum von 10 % Bildschirmhöhe oben UND unten, so dass eine Bildschirmhöhe von 80 % für die Anzeige des Bildes verbleibt.
-
Horizontaler Abstand: Verwenden Sie den Schieberegler, um links und rechts einen gleich großen Abstand zu lassen. Die Abstände werden als 0 - 49% der Bildschirmbreite definiert. Ein horizontaler Abstand von 10 % lässt beispielsweise links UND rechts des Bildschirms eine Leerstelle von 10 % der Bildschirmbreite und damit 80 % der Bildschirmbreite für die Anzeige des Bildes.
Nachdem Sie die Konfiguration beendet haben, klicken Sie unten auf der Seite auf Speichern.
Bild 2 hochladen und positionieren (optional)
Konfigurieren Sie Bild 2 genauso wie Bild 1. Wenn sich die beiden Bilder überschneiden, wird Bild 2 oberhalb von Bild 1 platziert.
Vorschau
Nachdem ein Designelement hinzugefügt wurde, wird es innerhalb eines Smartphone-Rahmens in Echtzeit auf der rechten Seite der Seite angezeigt. Verwenden Sie die Dropdown-Liste, um ein Telefon zur Überprüfung auszuwählen. Die wichtigsten Smartphones sind hier aufgelistet.

Hinweis: Eine Vorschau für Tablets wird nicht bereitgestellt, da auf dem Ladebildschirm von Tablets einfach das App-Icon zentriert vor einem farbigen Hintergrund dargestellt wird. Die Farbe des Hintergrund wird automatisch aus dem App-Icon generiert.
Aktivieren/Speichern
Wenn Sie mit Ihrem Ladebildschirm zufrieden sind, klicken Sie oben auf der Seite auf die Schaltfläche Ladebildschirm aktivieren. Die Ladebildschirm ist nun für Ihre Apps aktiviert.

Hinweis: Der obige Schritt ist nur erforderlich, wenn Sie Ihren Ladebildschirm zum ersten Mal hochladen und konfigurieren.
Um zukünftige Änderungen an Ihrem ladebildshirm vorzunehmen, klicken Sie auf die Schaltfläche Speichern unten auf der Seite, nachdem Sie Ihren neuen Ladebildshirm hochgeladen und konfiguriert haben.
Wie geht es nun weiter?
Bitte informieren Sie unser App-Management-Team unter support@shopgate.com über die von Ihnen vorgenommenen Änderungen. Ihre App wird neu kompiliert und dem App/Play Store zur Überprüfung eingereicht. Der Überprüfungsprozess kann 1 bis 3 Arbeitstage dauern. Das neue Ladebildshirm erscheint, nachdem ein Benutzer die App aktualisiert oder zum ersten Mal installiert hat.
Aktualisiert: 8 Januar 2025