Unified Launch Screen
Configuration
To configure the unified launch screen, please log in to your Shopgate Admin and go to Design → Launch Screen. Here you can add a background and arrange up to two images for your launch screen.
Add a Background
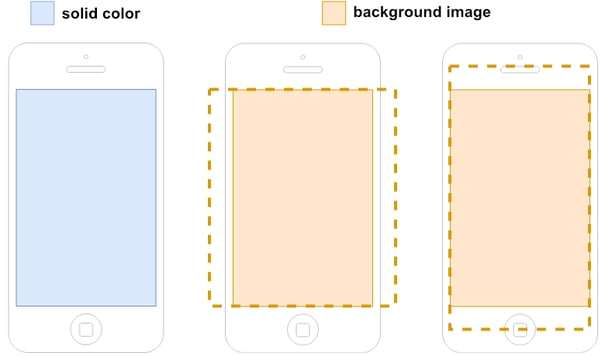
In the Background section, you have the option to select either a solid color or an image as your background. When you choose to use an image, it will be automatically scaled to fit the entire screen while maintaining a centered position.


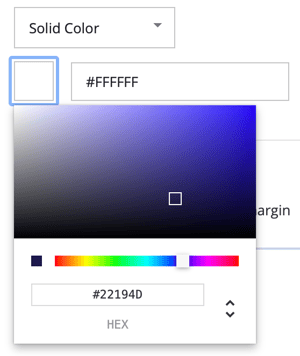
Fill the background with an image: Select Image from the dropdown, then click Upload Image to upload a background image. To remove the image, click Discard Image. Click Save at the bottom of the page.

Upload and position image 1
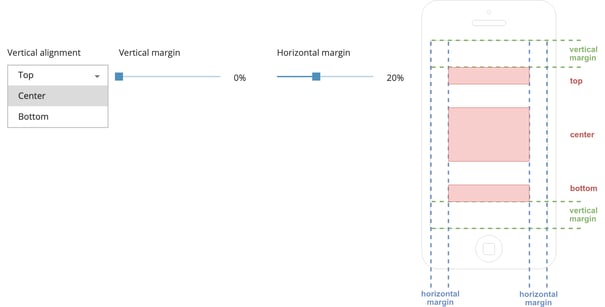
Under the section "Image 1", click Upload Image to upload one. This image can be positioned to align on the top, center, or bottom of the screen, and is scaled within the defined vertical and horizontal margins.

- Vertical alignment
- top
- center
- bottom
-
Vertical margin: Use the slider to leave an equal amount of margin on the top and the bottom. The margins are defined as 0 - 49% of the screen height. For example, a 10% vertical margin leaves an empty space of 10% screen height on the top AND the bottom of the screen, leaving an 80% screen height to display the image.
-
Horizontal margin: Use the slider to leave an equal amount of margin on the left and the right. The margins are defined as 0 - 49% of the screen width. For example, a 10% horizontal margin leaves an empty space of 10% screen width on the left AND the right of the screen, leaving an 80% screen width to display the image.
After you finish the configurations, click Save at the bottom of the page.
Upload and position image 2
Configure image 2 the same way as you configure image 1. If the two images overlap, image 2 will be placed on top of image 1.
Preview
After a design element is added, it will show inside a smartphone frame in real-time on the right side of the page. Use the dropdown to select a phone to review. Major smartphones are listed here.

Note: Preview for tablets is not provided, as the launch screen on tablets will simply display the app icon in the middle of the screen against a solid black background.
Activate/Save
After you are happy with your launch screen, click the button "Activate launch screen" on the top part of the page. The unified launch screen feature is now activated for your app.

Note: The above step is only required the first time you upload and configure your launch screen.
For future changes to your launch screen click on the "Save" button at the bottom of the page after you have uploaded and configured your new launch screen.
What's next?
Please inform our App Management team at support@shopgate.com of the changes you have made. Your app will be re-compiled and submitted to the App/Play Store for review. The review process can take 1 to 3 business days. The new launch screen will be displayed after a user updates the app or installs the app for the first time.
Updated: 8 January 2025