Eine mobile URL einrichten

Ihr mobiler Shop ist nach der Einrichtung über 2 verschiedene URLs zugänglich – eine innerhalb der Shopgate-Domain und eine andere innerhalb Ihrer eigenen Domain. Dieser Artikel wird Ihnen bei der Einrichtung von beiden URLs behilflich sein.
Erste Schritte
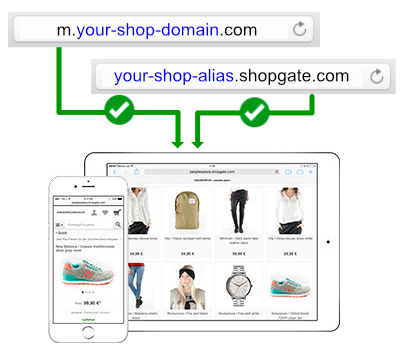
Ihr mobiler Shop kann über zwei verschiedene URLs aufgerufen werden, beide verweisen auf Ihre mobile Webseite von Shopgate:
| Ihre Shopgate URL ist eine Shopgate-Subdomain, die nach Ihrem Shop Alias benannt ist:
https://ihr-shop-alias.shopgate.com
|
Ihre Domain-URL ist eine mobile Subdomain Ihrer Shop-Domain: https://m.ihre-shop-domain.com
|
|
|
|
Anpassung der URL Ihrer mobilen Webseite
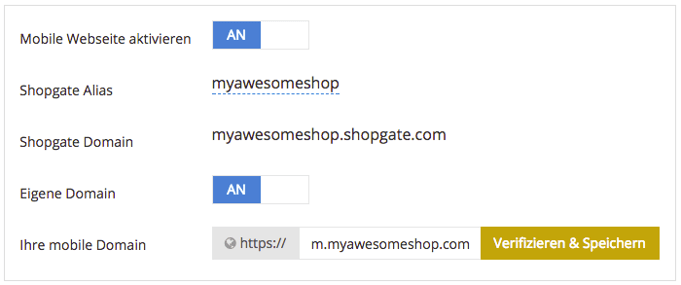
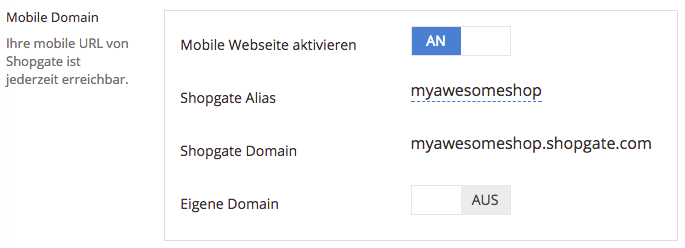
Ihre mobile Shopgate-URL anpassen
Folgen Sie den hier aufgeführten Schritten, um Ihre mobile URL bei Shopgate anzupassen:
https://ihr-shop-alias.shopgate.com
- Melden Sie sich in Ihrem Shopgate-Adminbereich an.
- Klicken Sie in der Menüleiste auf Einstellungen → Mobile Webseite.
- Klicken Sie auf Ihren Shopgate Alias um diesen zu ändern.

Nach Abschluss der Bearbeitung haben Sie Ihre mobile Shopgate-URL individualisiert.
Einrichtung einer mobilen Subdomain in Ihrer Shop-Domain
Um eine mobile Subdomain zu erstellen, befolgen Sie einfach die nachfolgenden Schritte:
| Schritt 1. Wählen Sie eine URL, die unmittelbar zu Ihrer Website-Domain gehört | ||
|
Häufig wird dabei die Subdomain "m" oder "mobile" verwendet: ✓ m.ihre-shop-domain.com |
||
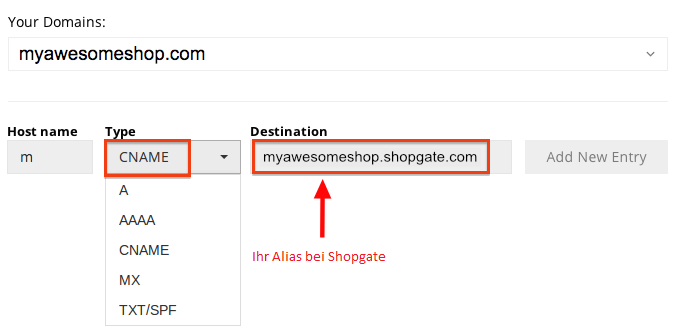
| Schritt 2. CNAME-Eintrag zu Ihrer Domain hinzufügen | ||
|
Ein CNAME(Canonical Name)-Eintrag muss für Ihre mobile Webseite eingerichtet werden, um Sie zu Ihrer Domain zuzuordnen. Dazu wird Admin-Zugriff zu Ihrer Domain (nicht Shopgate-Adminbereich) benötigt. Dies möchten wir Ihnen gerne an einem Beispiel veranschaulichen. Je nach Hosting-Partner, können die folgenden Schritte zum Einrichten eines CNAME-Eintrages abweichen:
|
||
| Schritt 3. Einstellungen überprüfen | ||
Bemerkung: Es kann teilweise bis zu 30 Minuten dauern, ehe der CNAME übernommen wird.
|
||
Das war's! Sie haben erfolgreich Ihre eigene Subdomain für Ihre mobile Webseite eingerichtet.
Eingabe Ihrer mobilen URL im Backend Ihres Shopsystems
In vielen Shopsystemen müssen Sie Ihre mobile URL im Backend hinterlegen.
Dieses Verfahren ist je nach System verschieden. Es gibt allerdings einige Grundschritte, die für jedes Shopsystem gelten:
- Loggen Sie sich in das Backend Ihres Shopsystems ein.
- Suchen Sie in der Menüleiste oder in einem Untermenüpunkt nach dem Shopgate-Plugin Plugin/Module/Extension. Klicken Sie für das Shopgate-Plugin auf Einstellungen.
- Gehen Sie in die Sparte "Mobile Website", "Mobile Redirect" oder ähnliches.
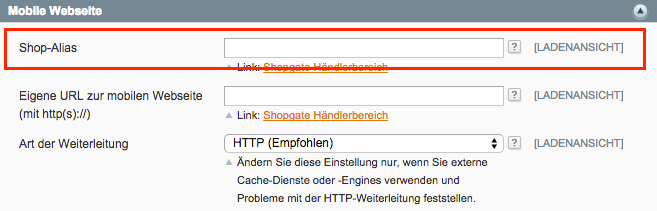
| So tragen Sie Ihre mobile Shopgate-URL ein: | |
|
|
| So tragen Sie die mobile URL Ihrer Shop-Domain ein: | |
|
|
Frequently Asked Questions
Meine mobile Webseite zeigt eine "404-Fehlerseite" an, nachdem ich die URL eingerichtet habe. Was muss ich tun?
Wenn Sie kürzlich einen CNAME-Zugang eingerichtet haben und Ihre mobile URL geprüft wurde, Sie aber trotzdem noch die 404-Fehlermeldung auf Ihrer mobilen Seite sehen, ist das in der Regel leicht zu beheben. Nutzen Sie dafür einmal die Funktion "Shop Cache leeren", unter dem Menüpunkt Integration → Werkzeuge in Ihrem Shopgate-Adminbereich.
Sollte ich meine eigene mobile URL über die Shop-Domain verwenden?
Die Verwendung der eigenen mobilen URL für Ihren mobilen Shop bei Shopgate bringt einige Vorteile mit, weshalb es absolut empfehlenswert ist, eine mobile URL einzurichten.
Ihre Vorteile:
- Bessere SEO-Ergebnisse (Search Engine Optimization)
Der größte Vorteil bei der Verwendung einer eigenen URL Ihres mobilen Shops ist, dass Ihr mobiler Shop bessere Suchergebnisse erzielt. Wenn Sie Ihre eigene URL verwenden, wird Ihre mobile Webseite mit einem besseren Ranking bei Suchmaschinen versehen, erscheint also in der Liste der Suchergebnisse weiter oben. Das hat zur Folge, dass Ihre Kunden und potenzielle Neukunden Sie über die Suche bei Google oder anderen Suchmaschinen schneller finden. - Bessere Conversion-Rate
Ein weiterer großer Vorteil ist, dass Ihre Kunden sich die URL Ihrer mobilen Webseite besser merken können. Im Zuge dessen wird Ihr mobiler Shop häufiger besucht, was zu einer Steigerung der Verkäufe und zu mehr Gewinn für Sie führt. - Erhöhte Glaubwürdigkeit
Die Verwendung einer eigenen URL für Ihre mobile Webseite stärkt bei Ihren Kunden das Vertrauen Ihnen gegenüber und weckt den Eindruck von Zuverlässigkeit.
Ich habe keine Shop-Domain. Was sollte ich tun?
Falls Sie keine Shop-Domain haben, müssen Sie sich keine eigene mobile URL einrichten. Stattdessen wird eine mobile URL automatisch mit der Registrierung bei Shopgate für Ihren mobilen Shop reserviert. Diese mobile URL wird der Shopgate-Domain zugehörig für Sie eingerichtet.
Beispiel: Ihr Shop "My Awesome Shop" würde für Ihre mobile Webseite die URL https://myawesomeshop.shopgate.com erhalten. Ihre Kunden können über diese URL Ihre Kategorien sowie Produkte aufrufen und Bestellungen abschließen, sobald Ihre mobile Seite live geschaltet wird.
 Wird automatisch mit dem Alias erzeugt, mit dem Sie sich registriert haben.
Wird automatisch mit dem Alias erzeugt, mit dem Sie sich registriert haben. "ihr-shop-alias" ist individualisierbar.
"ihr-shop-alias" ist individualisierbar.