How do I set up URLs for my mobile website?
Two sets of URLs are supported on your Shopgate mobile website: one within the Shopgate domain, and one within your shop's domain. In this article, we will help you set up both URLs for your mobile website.
Getting started
Your Shopgate mobile website can be accessed via two different URLs. Both of them point to your Shopgate mobile website.
| Your Shopgate URL is a Shopgate subdomain named after your shop alias https://your-shop-alias.shopgate.com
|
Your domain's URL is a mobile subdomain of your shop's domain https://m.your-shop-domain.com
|
|
|
|
To customize or set up the URLs for your mobile website, continue reading.
Customizing the URLs of your mobile website
Customizing your Shopgate mobile URL
Follow the steps here to customize your Shopgate mobile URL:
- Log in to your Shopgate Admin.
- Navigate to Settings → Mobile Website.
- Edit your Shopgate Alias.
That's it! Your Shopgate Domain (URL for your mobile website) will reflect the change immediately.

Setting up a mobile subdomain in your shop's domain
Follow the steps here to set up your own mobile subdomain for your mobile website:
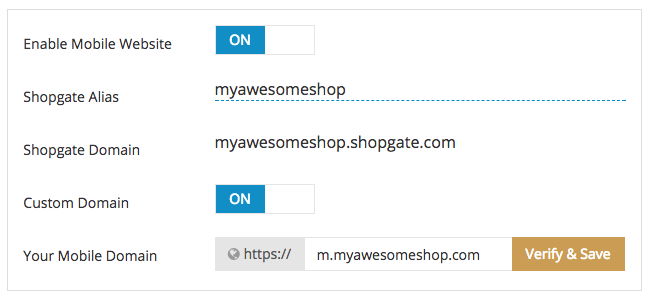
| Step 1. Pick a mobile URL within a domain of your shop | ||
|
A normal practice is to use the subdomain "m" or "mobile": ✓ m.your-shop-domain.com |
||
| Step 2. Add a CNAME record in your domain host | ||
|
To map your mobile website to your shop's domain, a CNAME (Canonical Name) record needs to be added. This requires admin access to your domain (NOT your Shopgate Admin). To explain this, we are showing you an example below. Depending on your hosting/registrar company, configuring your mobile URL could vary from the steps here:
|
||
| Step 3. Verify the configuration | ||
|
||
That's it! You have successfully set up your own mobile subdomain for your mobile website.
Entering your mobile URLs in the shopping cart backend
Many shopping cart systems require that you enter your mobile URLs into the backend. This varies in each system; however, the general steps are as follows:
- Log into your shopping cart system backend and find the Shopgate plugin/module/extension.
- Click Settings of the Shopgate plugin.
- Find the section named "Mobile Website," "Mobile Redirect," or something similar.
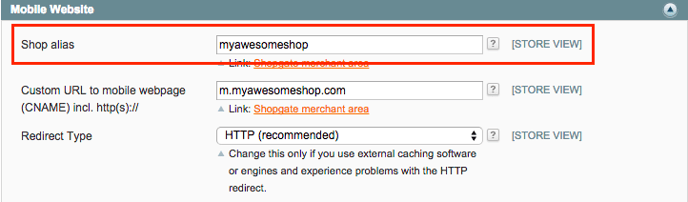
| To enter your Shopgate mobile URL: | |
|
|
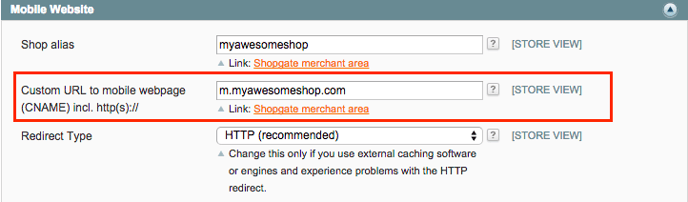
| To enter the mobile URL of your shop's domain: | |
|
|
Frequently Asked Questions
My mobile website is showing a "404 page" after I set up the URL. What should I do?
If you have recently created a CNAME entry, and your mobile URL has been verified, but you still see a 404 page on your mobile website, don't panic - simply clear your shop's cache.
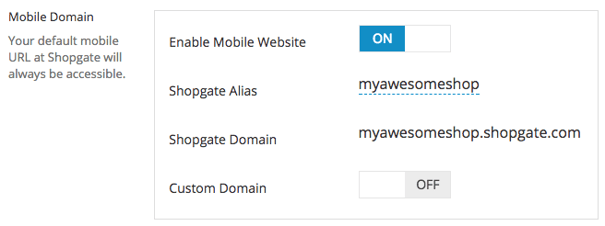
I don't have a shop domain. What should I do?
If you don't have a shop domain, you don't need to set up your own mobile URL. When you registered with Shopgate, a mobile website within the Shopgate domain has already been reserved for you.
For example, if your shop is called My Awesome Shop, the URL https://myawesomeshop.shopgate.com is likely to be reserved for your mobile website at Shopgate. Your customers will be able to browse products and place orders here as soon as your mobile website is set to live.
Should I use my own mobile URL under my shop's domain?
We highly recommend using your own mobile URL for your Shopgate mobile shop because of the many benefits it reaps. These include but are not limited to:
- Better Search Engine Optimization
The biggest benefit of using your own mobile URL is that this practice optimizes the visibility of your mobile website in search results. When your own mobile URL is used, your mobile website is more likely to appear with a higher rank on the search results page. This means that when your customers and potential customers search for your shop in Google or other search engines on their smartphone, your mobile website will be more likely to be found. - Better Conversion Rate
Another big benefit is that your customers will be more likely to remember the URL for your mobile website. This will, in turn, generate more purchases and revenues for you. - Better Credibility
Using your own mobile URL will also make your shop look more trustworthy.