Using advanced formatting in Notification Messages
Overview
Our notification module is capable of advanced formatting to further customize the title & message that are send out to your customers. For example, you are able to use variables in a message (for example, make a message personal by using the first name of the customer). But what if the message is also sent to guest customers, where the system does not know the first name? Or if you want to show the expiry date of an order in a different format? This article will show you how you can do these things.

Template Language: Handlebars
Shopgate is using handlebars as template language for the notifications. Additionally we have added some functions which makes the usage easier. This article will give you examples of the most important functions, so it is not necessary to understand how Handlebars works. But if you want to further customize your messages and get the full understanding, you can read the guide to handlebars: https://handlebarsjs.com/guide/
Using Variables
You can use variables in the notification, for example to show the customer name or order number. The available variables depend on the event that the notification is triggered for. For "manual/scheduled" notifications that do not use any event, only customer data is available as variables.
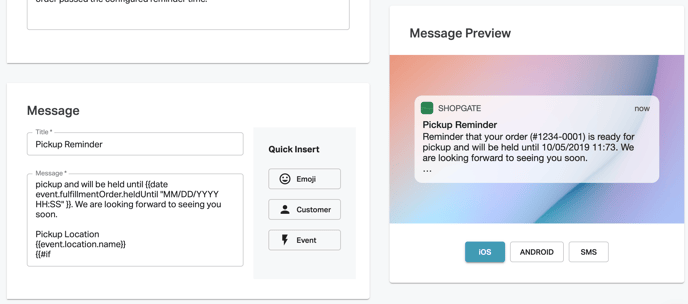
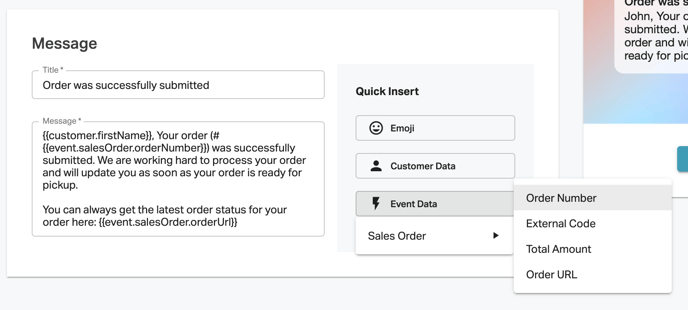
The easiest way to add a variable is to use the "Quick Insert" function in the admin. You can also add variables manually if you know the name, by using the format , for example .

Formatting
Depending on the variable type, you can also format the variables further. For example for date/time variables, it is possible to define the exact format the date/time should be written. Or for numbers you can format them as a currency.
Here are some examples of formatting you can do:
| Description | Usage | Output |
|
Date formatting Formats automatically based on the language / region |
{{date event.fulfillmentOrder.heldUntil }} | 10/05/2019 or 05.10.2019 |
| Manual date formatting Click here for to see details about the format |
{{date event.fulfillmentOrder.heldUntil "MM/DD/YYYY HH:mm" }} | 10/05/2019 11:57 |
| Manual date formatting | {{date event.fulfillmentOrder.heldUntil "D.M.YY"}} | 5.10.19 |
|
Time formatting Formats automatically based on the language / region |
{{time event.fulfillmentOrder.heldUntil}} | 8:02 PM |
|
Manual time formatting |
{{time event.fulfillmentOrder.heldUntil "HH:mm"}} | 20:02 |
|
Currency formatting. Formats automatically based on the language/region. |
{{currency event.fulfillmentOrder.total event.fulfillmentOrder.currencyCode}} | $119.48 or 119,00 € |
|
Number formatting. Second parameter defines number of decimal places. Uses correct decimal separator automatically based on the language/region. |
{{number event.fulfillmentOrder.total 1}} | 119.4 |
Control structures
You can use control structures like "if" to show different content, based on conditions.
| Description | Usage | Output |
| Show first name only if available |
{{#if customer}}
|
First name of customer if available, otherwise nothing |
| Show first name if available, otherwise "customer" |
{{#if customer}}
|
First name of customer if available, otherwise "customer" |
| Show location phone number if exists, otherwise use default phone number |
{{#if event.location.primaryAddress.phoneNumber}}
|
Phone number of location if configured, otherwise "(177) 555-1234" |
| Equal check |
{{#eq 10 10}}
|
This is displayed |
| Not equal check |
{{#neq 10 10}}
|
This is displayed |
| Greater than |
{{#gt 100 10}}
|
This is displayed |
| Greater than or equal |
{{#gte 100 100}}
|
This is displayed |
| Lower than |
{{#lt 100 10}}
|
This is displayed |
| Lower than or equal |
{{#lte 100 100}}
|
This is displayed |
| Or (works with any number of arguments, at least one needs to be true) |
{{#or 0 0 1 0}}
|
This is displayed |
| And (works with any numbers of arguments, all have to be true) |
{{#and 0 0 1 0}}
|
This is displayed |