Facebook Developer Products are available* on Shopgate.
In this article, you will learn how to create and connect your Facebook Developer Account to your mobile shop. Follow the steps below to get your account ready to use with Facebook Analytics.
Getting started
Registering as a Facebook Developer
To get started, register your Facebook account as a Facebook Developer. If you already have a Facebook developer's account, skip this section.
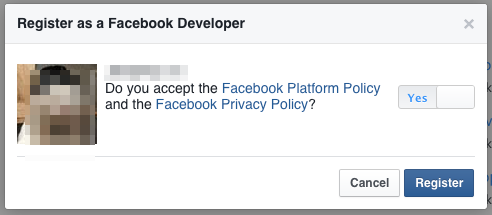
- First, click here and then click Register on the top right.
- Accept the Facebook Policies and click Register. On the next screen, click Done to finish the registration.

Now you have registered a Facebook Developer account. Please continue to create a Facebook App ID.
Creating a Facebook App ID
To create a Facebook App ID, follow the steps below:
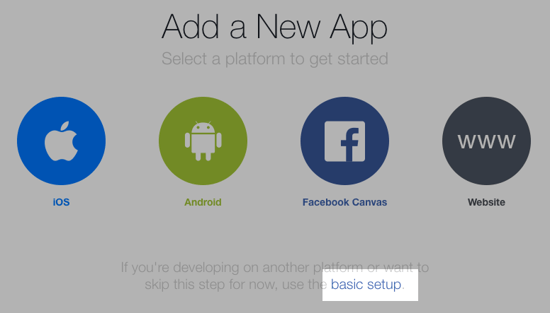
- On your Facebook Developer's account, click Add a New App on the top right.
If you have just registered a Developer's account, you will be taken to create an App ID directly. - The "Add a New App" screen will appear. Click basic setup. We will set up the platforms later

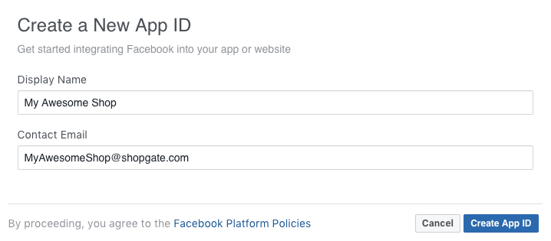
3. Enter a Display Name for your app and a Contact Email. Click Create App ID.

Now you have created a Facebook App ID. Please continue to make it public.
Publishing your App
To make your app available to the public, publish it by following the steps here:
- Navigate to App Review on the left.
In case you have multiple apps under the same account, switch between them on the top left corner. Make sure the correct app is selected. - On top of the screen, find the section "Make My Awesome Shop public?" and slide the button to YES. Click Confirm on the "Are you sure..." pop-up.
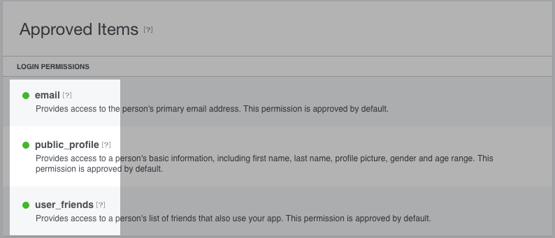
- After your app is published, these options will be approved automatically:
- public_profile
- user_friends


Now you have successfully created and published a Facebook App.
Enabling Facebook Analytics for your App
To set up Facebook Analytics for Apps, follow the steps below:
- Log in to your Shopgate Admin page.
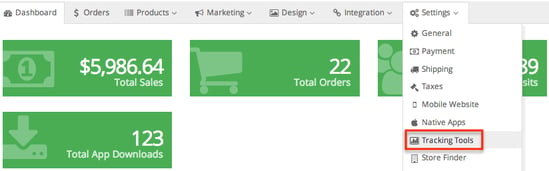
- Click Settings on the menu bar, then select Tracking Tools.

- Locate the "Facebook Analytics for Apps" section and turn it to ON.


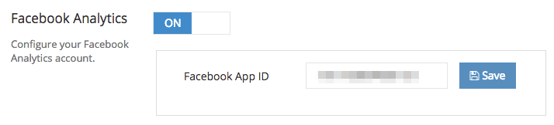
- A pop-up will open. Enter your Facebook App ID and click Save.


That's it! You have successfully set up your Facebook Analytics for Apps.
Enabling the Facebook Login
Connecting Facebook to your Shopgate admin
To connect your Facebook Developer account to Shopgate, enter the App ID and App Secret in the merchant admin following the steps below.
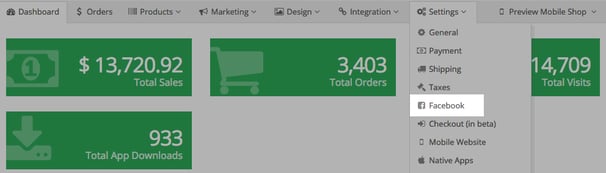
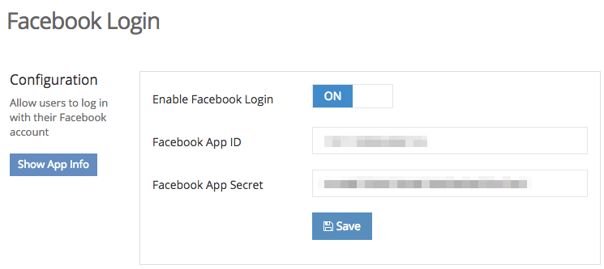
- Log into your Shopgate Admin and navigate to Settings, then Facebook.

- In the section Configuration, enable Facebook Login and enter the App ID and App Secret. Click Save.


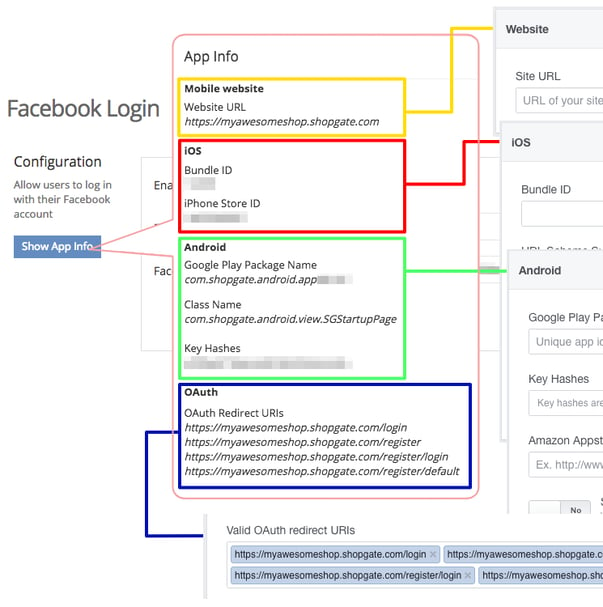
- Now click Show App Info to reveal your Facebook app information. You will need the information to add platforms and set up Facebook Login.


Enabling mobile platforms
Now go to your Facebook App to enable 3 platforms: iOS, Android, and Mobile Website.
- Navigate to Settings on the top left.
In case you have multiple apps under the same account, switch between them on the top left corner. Make sure the correct app is selected.
2. Click + Add Platform at the bottom of the page.
3. Select your platform Website, iOS, and Android one by one here. Fill out the forms (shown below) with the information from the previous chapter and click Save Changes.
3a. Select Website. Enter your Site URL.
3b. Select iOS. Enter your Bundle ID and iPhone Store ID

-1.png?width=604&height=303&name=My%20Awesome%20Shop%20-%20Settings%20-%20Facebook%20for%20Developers%202016-06-07%2018-07(1)-1.png)
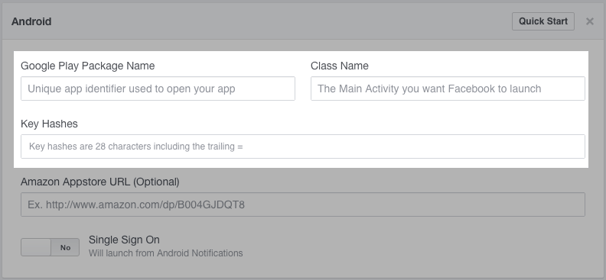
3c. Select Android. Enter Google Play Package Name, Class Name, and Key Hashes.


Now you have successfully added all the platforms you need for your mobile shop.
Requesting an app update
After connected your Facebook Developer App to your Shopgate mobile shop, please request an update for your Shopgate apps.
We will compile the Facebook SDK into your apps and submit them to the app stores.
Frequently Asked Questions
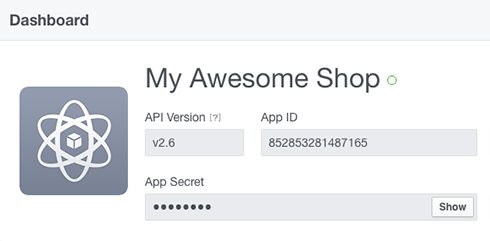
Where can I find my Facebook App ID and Secret?
On your Facebook developer's account, you will be able to find your App ID and the App Secret.
- Navigate to Dashboard on the top left.
- Your App ID and App Secret will show here. Click Show to reveal and copy the App Secret.


When can I use the Facebook features?
After you have configured your Facebook Developer App by following this documentation, your Shopgate mobile app will be re-complied and submitted to the app stores. This process could take up to two weeks.
Your Facebook features will be available once the process is finished.
