Click & Reserve Integration

To integrate Click & Reserve into your online store, you should have completed the following steps beforehand:
- Stores created
- Catalog imported
- In-store app installed in the stores
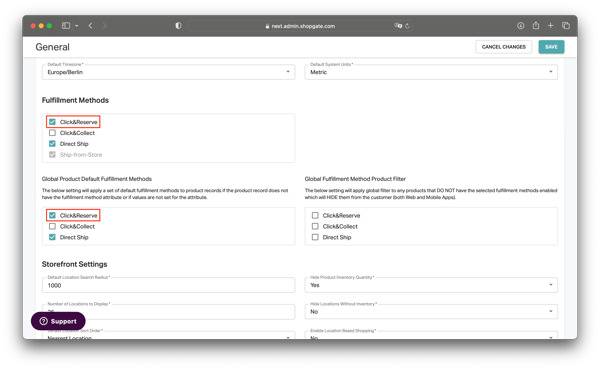
In order to enable Click & Reserve as a fulfillment method, the option "Click & Reserve" must be activated in the general settings. You can find the option in the merchant area under Settings → General. If your products are not yet assigned to a fulfillment method during import, "Click & Reserve" must also be activated as the default method:

Click & Reserve can be implemented with Shopgate in any online store within a very short time. Either with our existing plugins or our "Storefront Javascript" can be used for this purpose.
Plugins
Shopgate already offers the following plugins to implement Click & Reserve:
With these plugins a Click & Reserve button incl. checkout can be displayed on the product detail page. An integration in the shopping cart or checkout can be done individually.
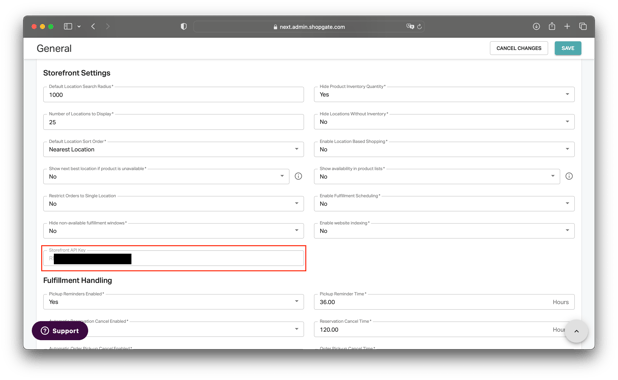
Simply download the plugins via the respective store or GitHub and install them in your shop system. For the setup you will need your personal Storefront API Key. You can find it in the merchant area under Settings → General:

In addition, you can also customize settings such as product ID, colors, or the layout in the plugins. If you are missing a plugin for a specific shop system, feel free to contact us. We may already be working on an integration.
Storefront Javascript
With the Storefront Javascript, Shopgate offers a very simple integration option for all types of shop systems. You can find this publicly available on (GitHub). The javascript simply has to be loaded into your website and placed near the shopping cart button. Elements such as images, prices, product names, etc. can then be easily mapped in the prepared configuration file.
As soon as the integration in the shop is complete, your customers can order via Click & Reserve!