Nested Category Filter: guiding your customers to the products they want
| Verfügbar für folgende Plattformen: | |||
| Shopgate Connect | ✔ | Shopgate Go | ✔ |
Looking for an easy way to nudge your customers toward right products? Look no further--the Nested Category Filter is here.


The nested category feature is extremely useful for shops that use sophisticated levels of subcategories. It enables customers to quickly narrow down the products within a base category using its subcategories, sub-subcategories, sub-sub-subcategories, etc.
As one of the eight Page Widgets, a nested category filter can be used to customize any page on any mobile platform.
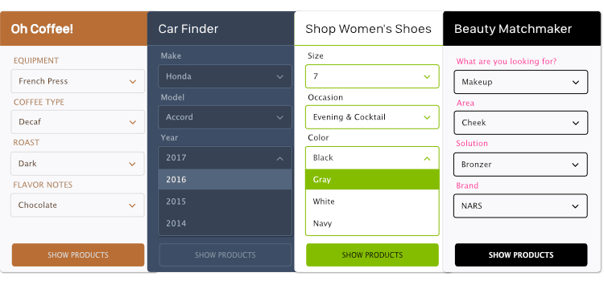
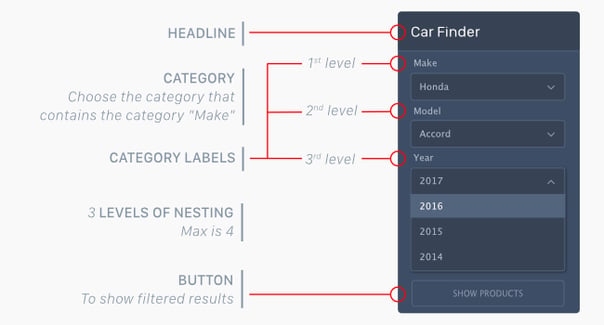
What does it look like?
A nested category could look like this on your app and mobile website. It consists of a title, selected levels of categories (each with a drop-down selection), and a Show Products button.


In the graphic above, you can see the options you have to customize your filter. More details are explained in this table:
| Your Options | Description |
| Headline | The title of your filter widget. |
| Category |
The "parent" category of the first level subcategory in this filter.
|
| Max. Level of nesting |
The maximum levels of nested categories to be displayed.
|
| Category Labels | You can specify a label for each nested level you use. These labels will be displayed in the filter. |
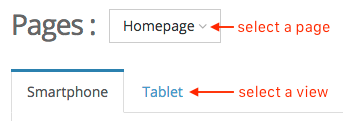
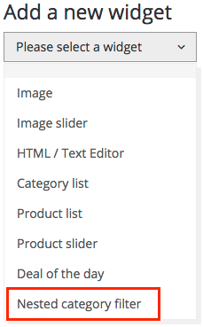
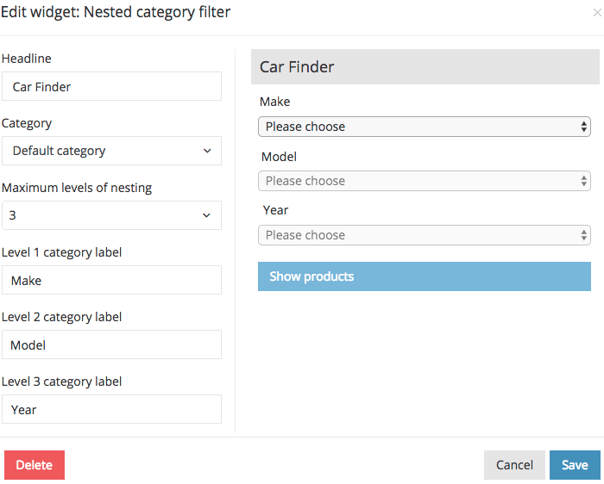
How do I configure it?
To configure a Nested Category Filter widget, log into your Shopgate Admin:
|
|

That's it! Now you have added a Nested Category Filter to your selected page and view.
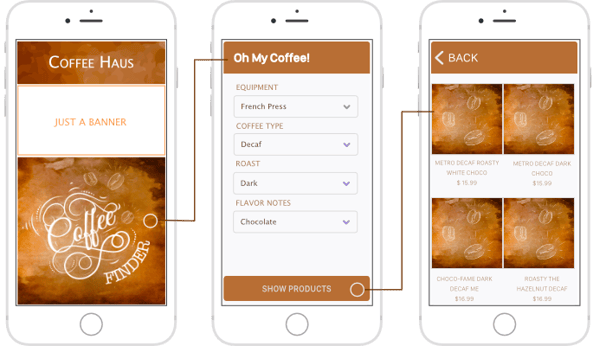
The workflow
The workflow of a nested category filter may look like this in your app or mobile website:
- The customer clicks an image banner* on the homepage or another page of your choice.
- The nested category filter page opens. The customer sees up to 4 levels of categories and selects a category from each dropdown.
- The customer clicks Show Products. The filtered search results open on a new page.