Click & Collect Integration
To integrate Click & Collect into your online store, you should have completed the following steps in advance:
- Store created
- Catalog imported
- In-Store App installed in the stores
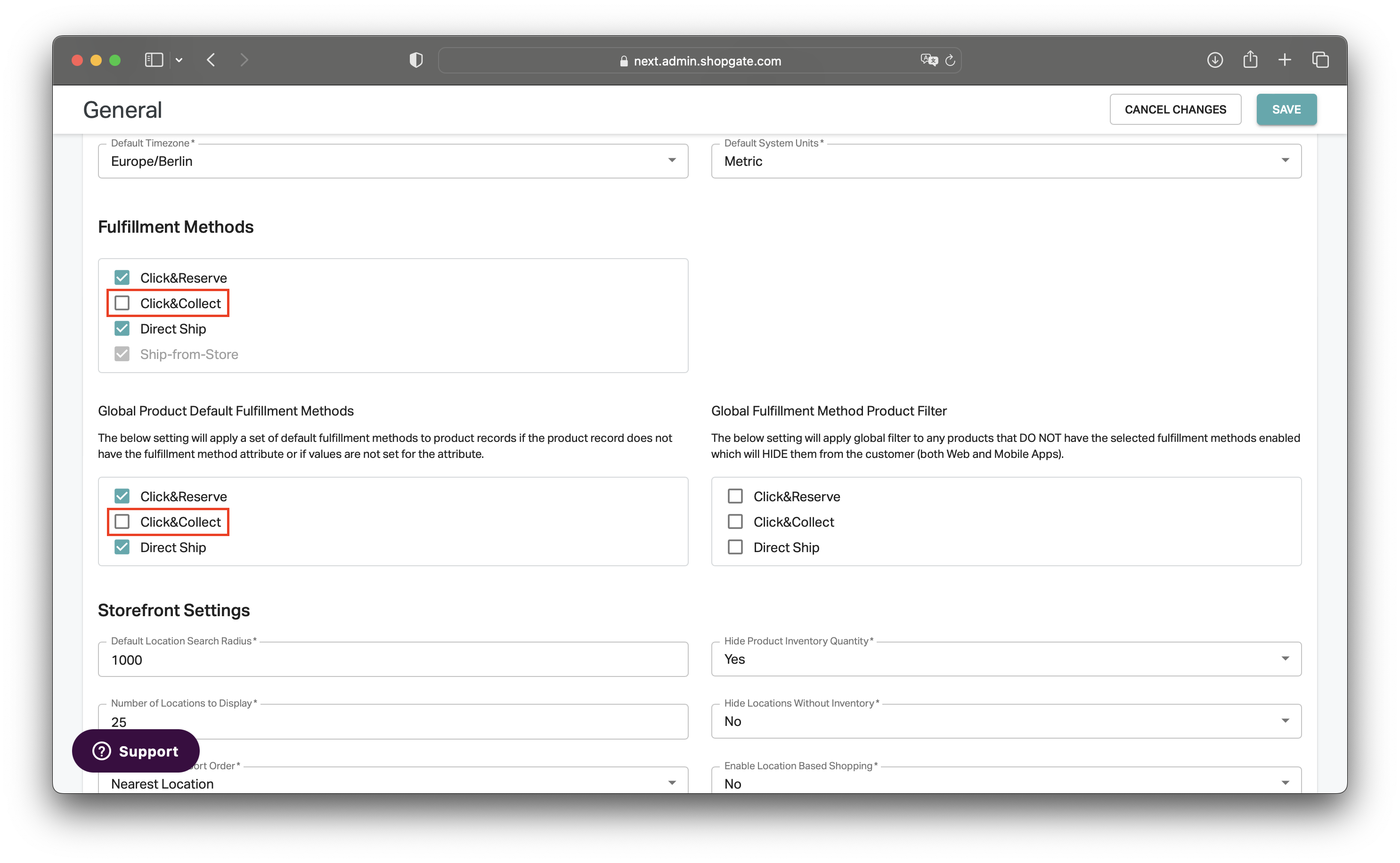
In order to enable Click & Collect as a fulfillment method, the option "Click & Collect" must be activated in the general settings. You can find the option in the merchant area under Settings → General. If your products have not yet been assigned to a fulfillment method during import, then "Click & Collect" must also be activated as the default method.
 Integration
Integration
There are various possibilities and expansion stages for the integration of Click & Collect in the online store. With Shopgate you are completely free & flexible regarding the implementation. In the following we concentrate on two examples of implementation. If you have any questions, please feel free to contact us, we will support you in creating a concept.
Basic Question
As a basic question, you should ask yourself if you want to allow shopping carts with mixed fulfillment methods. This means, for example, that customers pick up part of the products from the order on site, while another part is shipped. This can be beneficial, for example, if not all products are in stock at the store of choice, but your customers want to receive the products as quickly as possible.
Allowing multiple fulfillment methods in a shopping cart or order provides the best possible customer experience, but also increases the complexity of the integration, as many store systems do not support different fulfillment methods by default. In this case, this fulfillment method support needs to be built in at the product level.
In addition, there may be cases where it makes sense to split the pickup of a product among several nearby stores. This also adds complexity, as different stores must be supported per product in the shopping cart and checkout.
Display Availability on Product Detail pages
It is a good idea to display the Click & Collect option on the product detail page and to offer availability queries for products in stores. The integration can be done very simply using the Storefront Javascript from Shopgate. You can find this publicly available on GitHub. Furthermore, Shopgate already offers plugins for the availability display for the following store systems:
Click & Collect in Shopping Cart/Checkout
To include Click & Collect in the shopping cart or checkout, we come back to the basic question of mixed fulfillment methods. If you want to offer this option to your customers, there must already be the possibility to change the fulfillment method and/or the store per product in the shopping cart.
If you decide on a fulfillment method, it is often sufficient to make this selection when choosing a shipping method. For example, you can create a "pickup at store" shipping method and include the selection of a store when you click on it via our Storefront Javascript
Regardless of either option, the selected stores must be looped through by the store system until the order is completed.
Completing the Order
After completing a Click & Collect order, it must be submitted to Shopgate. You have this option via our API. Create a new "Fulfillment Order" per store via it, so that it is forwarded to your store.
If the payment is only authorized at your store in the checkout (e.g. with credit card) and the settlement takes place only after the order has been fulfilled, you can also be informed automatically via a webhook as soon as your customers have picked up the order in the store.
Examples
Example 1: Maximum User Experience
You show your customers the availability of the product per store on the product detail page via the Storefront Javascript. In addition, you add another button near the shopping cart button called "Pick up in store". By clicking on it, the item will be added to the cart, the information about the fulfillment method and the store will be saved on the product. Your customers can add more items to the cart for shipping or pickup at another store.
In the shopping cart, the fulfillment method and the selected store will be displayed in a separate column. Your customers can customize this information per product in the shopping cart.
Im Checkout zeigen Sie für die Produkte zur Abholung die entsprechende Information anstatt der Versandkosten an. Für Produkte zum Versand werden weiterhin Versandkosten berechnet und angezeigt.
After the order is placed, the products selected for pickup per store are transferred to Shopgate as a fulfillment order.
Example 2: Fast Time-to-Market
You show your customers the availability of the product per store on the product detail page via the Storefront Javascript. In addition, you add another button near the shopping cart button called "Pick up in store". By clicking on it, the item will be added to the cart, the information about the fulfillment method and the store will be saved to the cart. Subsequently, the shopping cart is blocked for products to be shipped. You inform the customer about the restriction and offer to order the product for pickup or to ship the entire shopping cart.
In the shopping cart, the fulfillment method and selected store are displayed. Your customers can customize this information for the entire shopping cart.
At checkout, customers are offered free shipping.
After placing the order, the entire order is transferred to Shopgate as a fulfillment order via the API.