Shopware 6
In diesem Artikel erfahren Sie, wie Sie das Shopgate-Plugin in Ihrem Shopware 6 Shop installieren und konfigurieren.

Durch die Einrichtung des Shopgate-Plugins profitieren Sie von zahlreichen Features, die unmittelbar in Ihre App übertragen werden:
| Unterstützte Version | Import zu Shopware | ||
|
ab 6.4 |
Bestellungen | ✔ | |
| Kundenkonto | Export zu Shopgate | ||
| Login mit Desktop-Shop-Konto | ✔ | Produkte | ✔ |
|
Login mit mobilem Konto |
✔ | Kategorien | ✔ |
| Kundengruppen/Staffelpreise | ✔ / ✔ | Bewertungen | ✔ |
| Desktop-Bestellhistorie mobil anzeigen | ✔ | ||
| Sync | Live-Warenkorb-Validierung | ||
| Lieferstatus "versendet" | ✔ | Gutschein | ✔ |
| Bestellstatus "storniert" | ✔ | Versandarten | ✔ |
| Lagerbestand (Produkt-Detailseite) | ✘ | Zahlungsarten | ✔ |
| Produktverfügbarkeit | ✔ | ||
| Unterstützte Zahlungsarten | Anmerkungen | ||
| Zurzeit werden keine Payment-Mappings bereitgestellt. | Webcheckout | ✔ |
Wichtig für Bestandskunden: Kontaktieren Sie uns bitte mindestens vier Wochen vor einer etwaigen Umstellung auf Shopware 6, damit wir die Migration Ihrer App prüfen können. Das gilt insbesondere für Apps mit bestehenden individuellen Anpassungen oder Altverträgen (vor 2020).
Installation des Plugins
Die Installation erfolgt über Composer.
Bei der Installation über Composer halten Sie sich bitte an die Anleitung in der Readme.md des Plugins hier auf Github: https://github.com/shopgate/cart-integration-shopware6#install
Verbindungsaufbau
Nach der erfolgreichen Installation des Shopgate-Plugins sind diese beiden Schritte erforderlich:
- Geben Sie Ihre API-Zugangsdaten in Ihrem Shop und die URL Ihres Shops in Ihrem Shopgate-Konto ein.
- Verbinden Sie Ihre App von Shopgate mit Ihrem Shopware-Backend.
API-Zugänge erhalten
- Melden Sie sich in Ihrem Shopgate-Adminbereich an.
- Klicken Sie auf Integration → Schnittstelle installieren.
- Im Drop-down-Menü "Wählen Sie ein System" suchen Sie nach Intern / eigene Implementierung und wählen es anschließend aus.
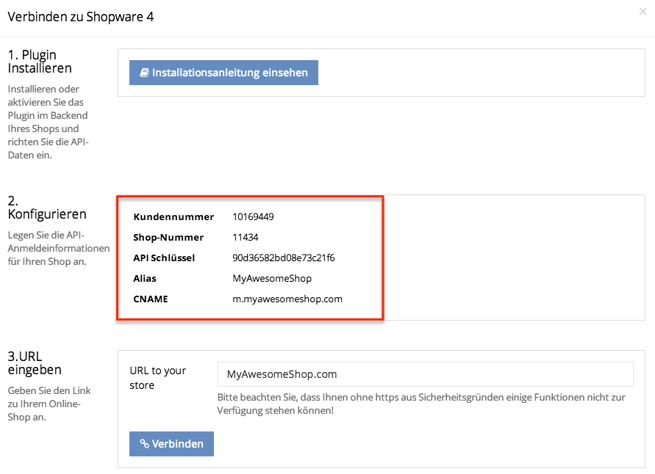
- In dem sich öffnenden Pop-up-Fenster finden Sie Ihre Kundennummer, Shop-Nummer, API-Schlüssel (API-Key). Das sind Ihre API-Zugangsdaten, die benötigt werden, um das Plugin für Shopgate freizuschalten. Behalten Sie auch diese Seite geöffnet – später geben Sie auf dieser Seite Ihre URL ein.

-
Wechsel Sie nun bitte zum Shopware 6 Backend und navigieren dort zum installierten Shopgate Modul unter Erweiterungen -> Meine Erweiterungen. Je nach genutzter Installationsmethode könnte es sein, dass das Plugin hier noch aktiviert werden muss. Falls ja, bitte aktivieren, indem der Schieberegler auf Aktiv gestellt wird.
Navigieren Sie danach im Backend bitte zu Einstellungen -> Erweiterungen -> Shopgate API, um das Plugin für die Anbindung zu konfigurieren. Klicken Sie auf, Hinzufügen und wählen Sie den gewünschten Verkaufskanal und die Sprache aus, bevor Sie dann Kundennummer, Shop-Nummer, API-Schlüssel (API-Key) in die entsprechenden Felder kopieren. Zu guter Letzt noch den Schieberegler auf Aktiv stellen und speichern, um die Einstellungen zu übernehmen.
Ihren Shop mit Shopgate verbinden
- Wechseln Sie zurück auf das Pop-up-Fenster in Ihrem Shopgate-Adminbereich.
- Unter "URL eingeben" fügen Sie die URL Ihres Onlineshops mit dem Postfix /shopgate/plugin ein, also z. B. https://www.MyAwesomeShop.com/shopgate/plugin. Klicken Sie danach auf Verbinden, um die Schnittstelle einzurichten.
- Sobald die Verbindung erfolgreich hergestellt wurde, öffnet sich ein weiteres Pop-up-Fenster. Hier können Sie die Befehle für die erste Verbindung einrichten. Wir empfehlen Ihnen, diese Einstellungen zunächst aktiviert (AN) zu lassen. Abschließend klicken Sie auf Speichern, um die Einstellungen zu übernehmen.
Das war’s! Unmittelbar danach wird über das Shopgate-Plugin automatisch der Import Ihrer Produktdaten gestartet.
Plugin konfigurieren
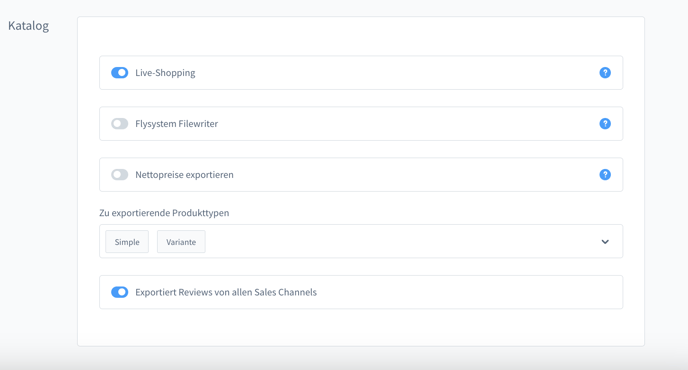
Die Konfigurationsseite des Plugins im Detail.

| Live-Shopping | Überschreibt Produktpreise aus der App im Warenkorb und Bestellung, um abweichende Produktpreise für Shopgate Live Shopping zu ermöglichen |
| Flysystem Filewriter | Weniger performante Export-Alternative. Nur aktivieren, falls der Server keine Schreiboperationen erlaubt. |
| Nettopreise exportieren | Nur aktivieren, falls dieser Verkaufskanal Preise in Netto zeigen soll. |
| Zu exportierende Produkttypen | Zur Konfiguration der Artikeltypen, die zu Shopgate exportiert werden sollen. |
| Exportiert Reviews von allen Sales Channels | Bei Aktivierung werden die Artikelbewertungen von allen Saleschannels exportiert, nicht nur die vom ausgewählten. |
| Ignoriere die Sortierung in den Kategorien | Bei Aktivierung werden Produkte unsortiert an Shopgate übertragen. Dies kann die Export-Performance verbessern, sofern die Sortierung auf andere Weise abgebildet werden kann. |
Fehler-Troubleshooting
Es werden nicht alle Produkte in meinen Kategorien angezeigt
Ab der Plugin-Version 3.3.0 wird für eine verbesserte Export-Performance ein Index für die Produkt<>Kategorie-Zuweisung erstellt. Bei Updates kann es notwendig sein, diesen Index einmalig manuell zu generieren. Dies können Sie in Ihrem Shopware-Admin unter "Einstellungen > System > Caches und Indizes > Indizes aktualisieren" einfach anstoßen. Anschließend leeren Sie bitte den Cache in Shopware (auf der selben Seite). Mit dem nächsten Import sollte der Fehler dann behoben sein.