PayPal Checkout
In diesem Artikel erfahren Sie, wie Sie PayPal Checkout als Zahlungsart für Ihre Shopping-App aktivieren.
Sie können Zahlungen mit PayPal Checkout nur dann akzeptieren, wenn Sie ein PayPal-Geschäftskonto besitzen. Falls Sie noch kein Geschäftskonto besitzen, melden Sie sich bitte hier an.
Über PayPal Checkout stehen Ihnen die nachfolgenden Zahlungsarten zur Verfügung:
- PayPal
- Rechnung via Ratepay
- Kreditkarte
- SOFORT Überweisung
- giropay
- SEPA Lastschriftverfahren
- eps
- iDEAL
Richten Sie im PayPal Developer Dashboard unter "Apps & Credentials" eine App für Ihre Shopping-App ein.
Falls PayPal (Plus) bereits als Zahlungsmethode hinterlegt ist, muss diese zunächst gelöscht werden.
Erforderliche Informationen für die Konfiguration
| Kontoinformationen | Beschreibung |
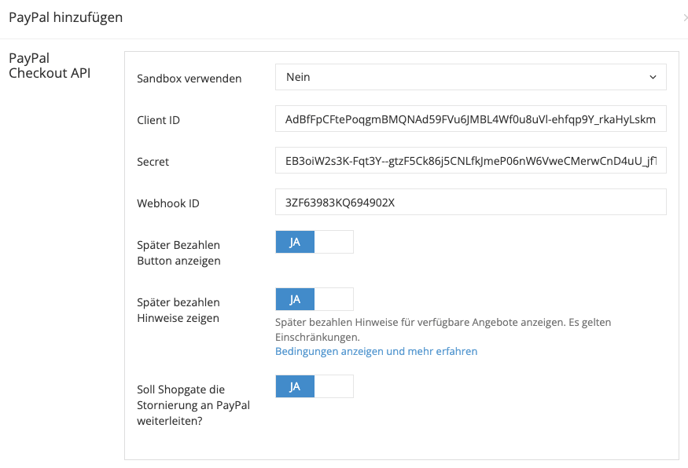
| Sandbox verwenden | Wählen Sie aus, ob die Sandbox- oder Live-Schnittstelle von PayPal genutzt werden soll. |
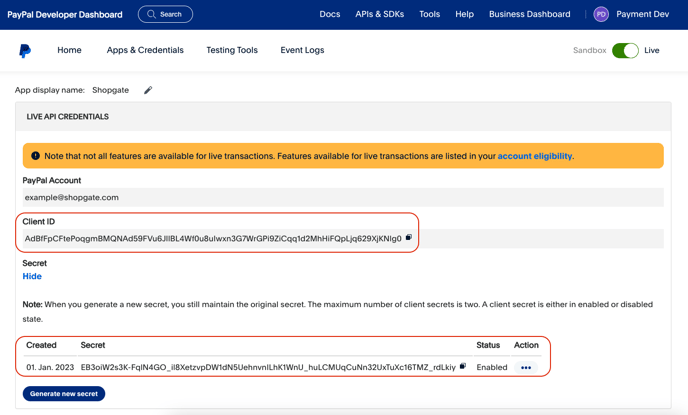
| Client ID & Secret | In den Details der App, die für Shopgate verwendet werden soll, finden Sie die REST-API-Zugangsdaten zu Ihrem PayPal-Konto: |
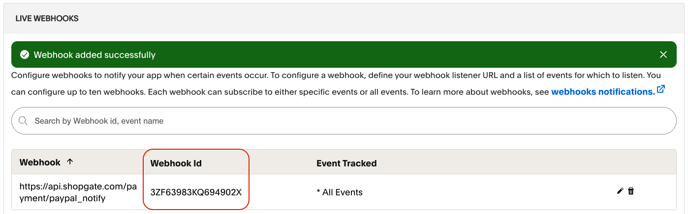
| Webhook ID | Um die Webhook ID hinterlegen zu können, muss zunächst ein Webhook für die App eingerichtet werden. |
| Später Bezahlen Button anzeigen | Sie können entscheiden, ob der "Später Bezahlen" Button im Checkout angezeigt werden soll. |
| Später bezahlen Hinweise zeigen | Sie können entscheiden, ob ein Hinweis zum "Später Bezahlen" Button angezeigt werden sollen. Mehr Information dazu finden Sie hier. |
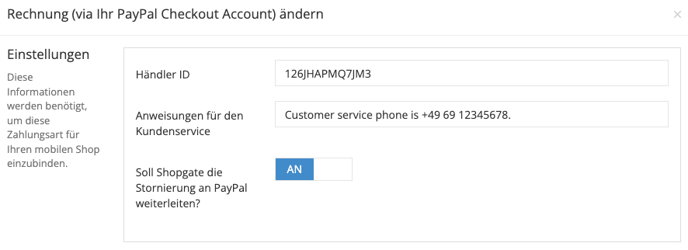
| Soll Shopgate die Stornierung an PayPal weiterleiten? | Sie können entscheiden, ob Shopgate Stornierungen an PayPal weiterleiten soll oder nicht. |
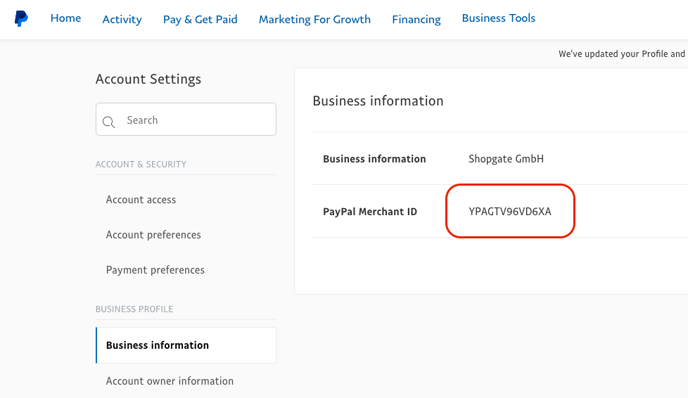
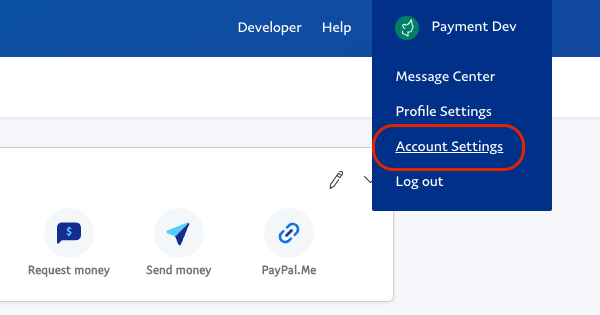
| Händler ID (wird nur für Rechnung benötigt) | Die Händler ID finden im PayPal-Backend im Menü unter "Account Settings".
|
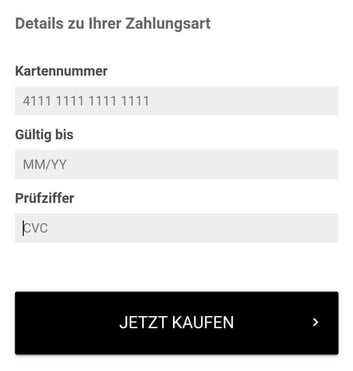
| Display Mode (wird nur für Kreditkarte benötigt) | Sie können entscheiden, ob der User die Daten seiner Kreditkarte direkt in einer Eingabemaske hinterlegen kann oder der Button "Debit- oder Kreditkarte" von PayPal dargestellt werden soll. Eingabemaske (Hosted Fields):  PayPal Button: |
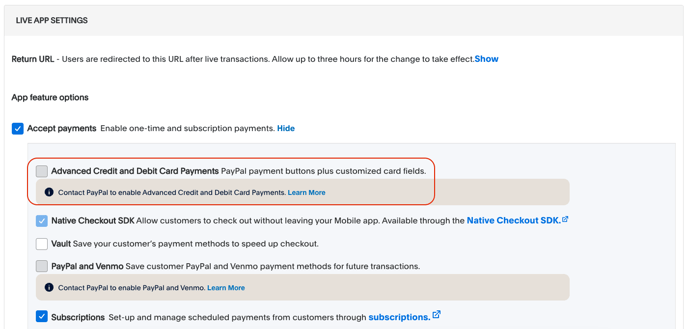
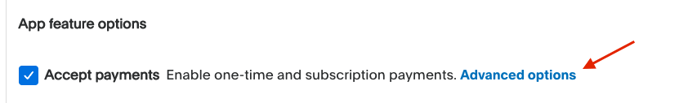
| "Advanced Credit and Debit Card Payments" in PayPal aktivieren (wird nur für Kreditkarte benötigt) | Im PayPal Developer Dashboard wählen Sie die App, deren Zugangsdaten für Shopgate verwendet werden. Unter "App feature options" klicken Sie unter "Accept payments" auf "Adavanced options".
|
PayPal Checkout einrichten
PayPal Checkout als Zahlungsmethode hinzufügen
Um PayPal Checkout als Zahlungsmethode in Ihrer App anzubieten, befolgen Sie bitte folgende Schritte:
- Melden Sie sich in Ihrem Shopgate-Adminbereich an.
- Klicken Sie in der Menüleiste auf "Einstellungen" und wählen Sie dann "Zahlungsarten" aus.
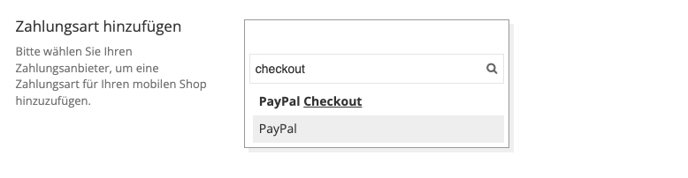
- Klicken Sie auf das Suchfeld "Wählen Sie eine Zahlungsart", tippen Sie "checkout" und wählen Sie anschließend "PayPal" aus der Liste aus.

- Geben Sie Ihre "Paypal Checkout"-Daten in das Pop-up-Fenster ein. Ihre Kontoinformationen werden automatisch überprüft.

Webhook in PayPal einrichten
Status-Updates von einer "PayPal Checkout"-Zahlung erfolgen über ein Webhook. So können Sie sicher sein, dass Sie den korrekten Zahlungsstatus sehen. Um diesen Webhook einzurichten, folgen Sie bitte diesen Schritten:
- Gehen Sie zu "My Apps & Credentials" in Ihrem PayPal Developer Account: https://developer.paypal.com/dashboard/applications/live
- Wählen Sie im Bereich "REST API apps" die App, deren Zugangsdaten Sie für Shopgate nutzen wollen.
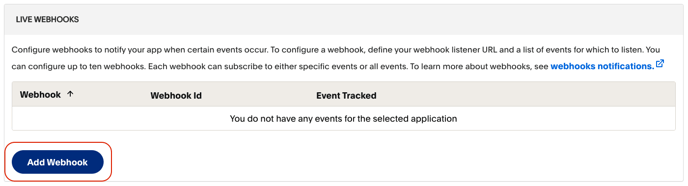
- Im Bereich "LIVE WEBHOOKS" fügen Sie einen neuen Webhook hinzu, indem Sie auf "Add Webhook" klicken.

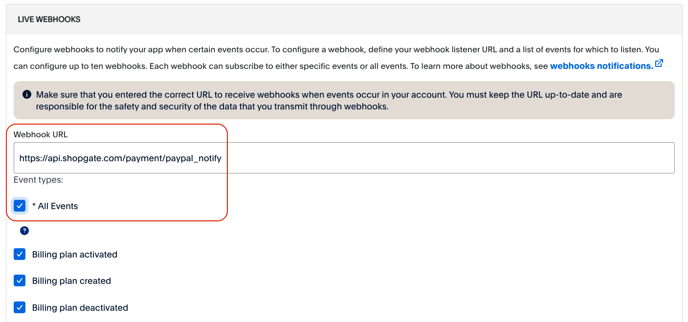
- Kopieren Sie die untere URL und fügen Sie diese in das Feld "Webhook URL" ein. Selektieren Sie alle Eventtypen und klicken Sie anschließend auf "Save".
https://api.shopgate.com/payment/ppplus_notify

- Wenn die nachfolgende Seite bei Ihnen erscheint, wurde der Webhook erfolgreich erstellt.

- Hinterlegen Sie die Webhook ID im Händlerbereich von Shopgate.
Weitere Zahlungsarten einrichten
Um zusätzliche Zahlungsarten zu nutzen, fügen Sie bitte zunächst PayPal hinzu. Die weiteren Zahlungsarten bauen auf dieser Integration auf und sind nicht einzeln nutzbar.
Rechnung via Ratepay
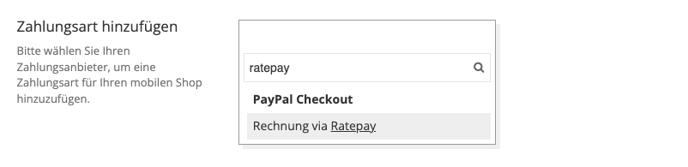
- Klicken Sie auf das Suchfeld "Wählen Sie eine Zahlungsart", tippen Sie "ratepay" und wählen Sie anschließend "Rechnung via Ratepay" aus der Liste aus.

- Geben Sie Ihre Händler ID in das Pop-up-Fenster ein. Optional kann ein Hinweis zum Kundenservice hinterlegt werden.

- Klicken Sie anschließend auf "Speichern".
Kreditkarte
- Im Developer Bereich von PayPal muss zunächst die Option "Advanced Credit and Debit Card Payments" aktiviert werden.
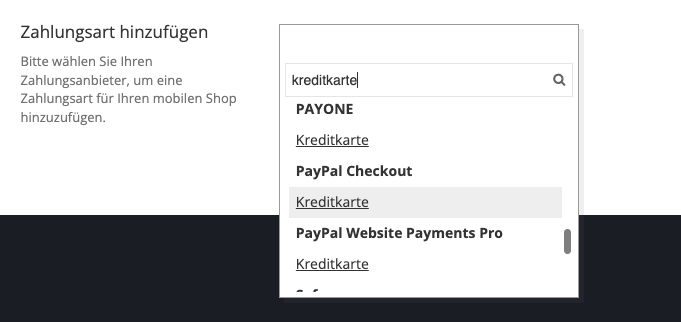
- Wechseln Sie in den Händlerbereich von Shopgate und klicken Sie unter "Einstellungen" → "Zahlungsarten" auf das Suchfeld "Wählen Sie eine Zahlungsart", tippen Sie "kreditkarte" und wählen Sie anschließend "PayPal Checkout → Kreditkarte" aus der Liste aus.

- In der Konfiguration muss nun der Display-Modus ausgewählt werden.
- Sobald Sie fertig sind, klicken Sie auf "Speichern", um Ihre Angaben zu übernehmen.
Restliche Zahlungsarten
Alle weiteren Zahlungsarten werden über das Suchfeld "Wählen Sie eine Zahlungsart" hinzugefügt. Dabei muss nur angegeben werden, ob Stornierungen an PayPal weitergeleitet werden sollen.